4. Document Text
The HTML text on a page was once the center of keyword
optimization activities. Metrics such as keyword density and keyword
saturation were used to measure the perfect level of keyword usage on a
page. To the search engines, however, text in a document, particularly
the frequency with which a particular term or phrase is used, has very
little impact on how happy a searcher will be with that page.
In fact, quite often a page laden with repetitive keywords
attempting to please the engines will provide a very poor user
experience; thus, although some SEO professionals today do claim to use
term weight (a mathematical equation grounded in
the real science of information retrieval) or other, more “modern”
keyword text usage methods, nearly all optimization can be done very
simply.
The best way to ensure that you’ve achieved the greatest level of
targeting in your text for a particular term or phrase is to use it in
the title tag, in one or more of the section headings (within reason),
and in the copy on the web page. Equally important is to use other
related phrases within the body copy to reinforce the context and
relevance of your main phrase for the page.
Although it is possible that implementing more instances of the
key phrase on the page may result in some increase in ranking, this is
increasingly unlikely to have an impact as you add more instances of the
phrase. In addition, it can ruin the readability of some documents,
which could hurt your ability to garner links to your site. Furthermore,
testing has shown that document text keyword usage is such a small
factor with the major engines that even one link of very low quality is
enough to outweigh a page with perfect keyword optimization versus one
that simply includes the targeted phrase naturally on the page (two to
10 times, depending on length).
This doesn’t mean keyword placement on pages is useless—you should
always strive to include the keyword you’re targeting at least a few
times depending on document length—but it does mean that aiming for
“perfect” optimization on every page for every term is overkill and
largely unnecessary.
5. Image Filenames and Alt Attributes
Incorporation of images on web pages can substantively enrich the
user experience. However, the search engines cannot read the images
directly. There are two elements that you can control to give the
engines context for images:
The filename
Search engines look at the image filename to see whether it
provides any clues to the content of the image. Don’t name your
image example.com/img4137a-b12.jpg, as it
tells the search engine nothing at all about the image, and you
are passing up the opportunity to include keyword-rich
text.
If it is a picture of Abe Lincoln, name the file abe-lincoln.jpg and/or have the SRC URL
string contain it, as in
example.com/abe-lincoln/portrait.jpg.
Image alt text
Image tags in HTML permit you to specify an attribute known
as the alt attribute. This is a
place where you can provide more information about what is in the
image, and again where you can use your targeted keywords. Here is
an example for the picture of Abe Lincoln:
<img alt="Abe Lincoln photo" src="http://example.com/abe-lincoln.jpg" >
Use the quotes if you have spaces in the text string of the
alt content! Sites that have
invalid img tags frequently
lump a few words without quotes into the imgalt content—but with no quotes, all
terms after the first word will be lost. tag, intended for the
This usage of the image filename and of the alt attribute permits you to reinforce the
major keyword themes of the page. This is particularly useful if you
want to rank in image search. Make sure the filename and the alt text reflect the content of the picture,
and do not artificially emphasize keywords unrelated to the image (even
if they are related to the page). Although the alt attribute and the image filename are
helpful, you should not use image links as a substitute for text links
with rich anchor text that carries much more weight from an SEO
perspective.
Presumably, your picture will relate very closely to the content
of the page, and using the image filename and the alt text will help reinforce the page’s
overall theme.
6. Boldface Text
Some SEO professionals who engage in considerable on-page
optimization testing have noticed that, all else being equal, a page
that employs the targeted keyword(s) in <b> or <strong> tags (HTML elements that
boldface text visually) outrank their unbolded counterparts. Thus,
although this is undoubtedly a very small factor in modern SEO, it may
be worth leveraging, particularly for those looking to eke every last
bit of optimization out of keyword usage.
6.5.7. Avoiding Keyword Cannibalization
As we discussed earlier, you should not use common keywords across
multiple page titles. This advice applies to more than just the title
tags.
One of the nastier problems that often crops up during the course
of a website’s information architecture, keyword
cannibalization refers to a site’s targeting of popular
keyword search phrases on multiple pages, forcing the engines to pick
which one is most relevant. In essence, a site employing cannibalization
competes with itself for rankings and dilutes the ranking power of
internal anchor text, external links, and keyword relevancy.
Avoiding cannibalization requires strict site architecture with
attention to detail. Plot out your most important terms on a visual
flowchart (or in a spreadsheet file, if you prefer), and pay careful
attention to what search terms each page is targeting. Note that when
pages feature two-, three-, or four-word phrases that contain the target
search phrase of another page, linking back to that page within the
content with the appropriate anchor text will avoid the cannibalization
issue.
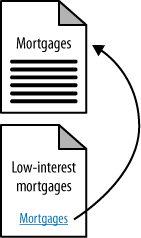
For example, if you had a page targeting “mortgages” and another
page targeting “low-interest mortgages,” you would link back to the
“mortgages” page from the “low-interest mortgages” page using the anchor
text “mortgages” (see Figure 3). You can do this
in the breadcrumb or in the body copy. The New York
Times (http://www.nytimes.com) does the
latter, where keywords in the body copy link to the related resource
page on the site.